Add Native Block Editor Spacing Controls to ACF Blocks
If you work with ACF blocks, the quest to make the editing experience of them more in line with native blocks is one that a lot of developers pursue. The good news is, especially after changing to registering blocks via block.json, there are many ways to carry over consistent styling controls to ACF blocks. No more building custom padding and margin fields, yay! Let’s take a look at how spacing controls can be added to an ACF block and how to pull those styles into your block.
Enabling formatting fields via block.json
Various block formatting controls can be enabled when registering a block via block.json in the “supports” area of the JSON file. The number of options that can be enabled here is quite long and the best resource I’ve found for outlining the options is 10up’s Block Supports reference guide. It’s super detailed and breaks down what’s available very clearly.
So in looking at the reference guide for spacing, to add spacing formatting controls such as margin and padding, you’d do so like:
{
"name": "sample-block",
"title": "Sample Block",
"description": "An example custom ACF block.",
"category": "formatting",
"acf": {
"mode": "preview",
"renderTemplate": "blocks/sample-block/sample-block.php"
},
"supports": {
"spacing": {
"margin": true,
"padding": true
}
}
}
By just putting the true value after margin and padding, you are enabling control of all four sides. You can also enable only margin or only padding or limit the sides you’re allowing formatting control on with an array like:
{
"name": "sample-block",
"title": "Sample Block",
"description": "An example custom ACF block.",
"category": "formatting",
"acf": {
"mode": "preview",
"renderTemplate": "blocks/sample-block/sample-block.php"
},
"supports": {
"spacing": {
"margin": [ "top", "bottom" ],
"padding": true
}
}
}
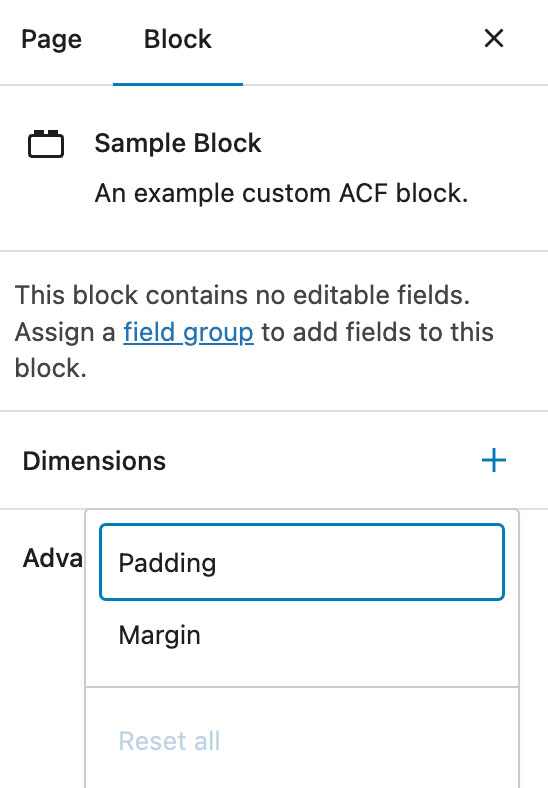
After adding a spacing control to a block, you’ll see a new “Dimensions” section when editing the block where you can add and access the formatting controls you enabled.

Now, the values available under padding and margin are determined by your theme’s theme.json file, such as the spacing scale. Carolina Nymark breaks down theme.json spacing options here super clearly so give that a read for more info if you’re unsure what’s available to you. Even if you aren’t fully embracing full-site editing, the theme.json insight Full Site Editing with WordPress provides is very worth your time since you can use theme.json with block-based builds regardless of whether you’re going all-in on FSE.
Now, you may notice that after you populate these values, nothing changes on your block’s appearance so how do you ensure these spacing values are reflected in your ACF block?
Where block style values are stored
When you add a formatting control to a block directly, it gets stored in the style property of the block as an array of data. You can access the style property with $block[‘style’] within an ACF block so if you:
var_dump($block['style']);
Inside of your block, you’ll get an array spit out containing the spacing properties that you’ve set. These spacing properties are what need to be applied to your block.
Getting these styles into your block
The WordPress block editor is powerful but the problem is sometimes it’s easy to miss new functions and features in new WordPress releases. Stumbling onto get_block_wrapper_attributes is one of those easily missed. Previously, I was writing functions to pull attributes out of $block[‘style’], not realizing WordPress has a route to do this automatically now. If you spit out the contents of get_block_wrapper_attributes, you’ll see it’s a string with a class and style value. These will take on the attributes of various settings made with block styling controls, such as spacing and color. You can attach this to your block’s outermost wrapper, such as:
<section <?php echo get_block_wrapper_attributes(); ?>> <!-- your block content here --> </section>
If you have additional classes or styles you want to attach, the function accepts extra attributes so you’d do that, like:
<?php $wrapper_attributes = get_block_wrapper_attributes(
[
'class' => 'custom-class'
]
); ?>
<section <?php echo $wrapper_attributes; ?>>
<!-- your block content here -->
</section>
The get_block_wrapper_attributes function is continuing to evolve, like upcoming ID support in WordPress 6.2. It’s a great route for pulling a lot of native block controls into any custom blocks you’re building.
According to the ACF team, they recommend doing a conditional check for whether you’re on the front-end before using get_block_wrapper_attributes, which you can read about in this thread.


